WEBコーダーがデザインをしてみてわかったWEBデザインの注意点 - 第1回

最近WEBデザインをします。
デザイン自体は久しぶりです。
昔はコーディングもよくわかっていませんでしたし、デザインもより堅い感じでした。
なのでデザインされていれば問題無いという感じでしたが、最近はそうもいかないことがあると思いました。
そんなそうもいかないことを注意してくれる、伝えてくれるだけでコーディングする側も楽になると思い、まとめてみました。
(個人的な部分も多々あります。)
対応方法をはっきりさせる
CSSとブラウザも変わり、画像でやっていたことがCSSだけでできるようになりました。
例えば不透明度だったりWEBフォントだったり。
画像は写真やイラストだけでそれ以外はCSSというサイトも多いと思います。
ただし、実際コーディングをするときはっきりしていることは多いでしょうか?
WEBフォントの場合
Google fontsやTypekitなど無料で使えるWEBフォントが増えてきました。
デザインでも多く取り入れているところもあると思いますが、それがコーディング側に伝わっていないときがあります。
それはコーダー側の勉強不足と言われるとそいうところもありますが、
見たことのない英字フォントだったりは知らないことが多いです。デザイナーのPCにあるフォントとも思うこともあります。
デザインからフォントを取り検索すれば出てくることでもありますが、伝えてしまう方が楽ではないでしょうか?
知らずに画像として対応、デザイナーが確認して違う、修正というのはデザイナーもコーダーも辛いものだと思います。
対応するのが熟練者なのか、初心者なのか状況によって変わります。
軽くフォントをメモして投げるだけでいいのでやってみてはどうでしょうか?
不透明度の場合
これは人によってだと思います。
色の不透明度、例えば写真の上に黒の不透明度70%のコンテンツがあったとすればそれは不透明度を下げて再現となると思います。
しかし白背景、黒背景となると変わってきます。

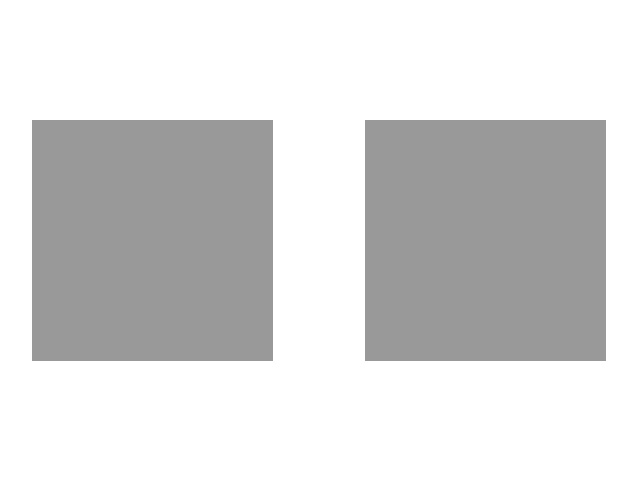
上記画像は2つの灰色が並んでいますが色の再現方法が異なります。
左はカラーコード「#999」ですが、右は「#000」の不透明度40%になります。
スポイトで色を取るとどちらも「#999」になります。
これで迷ってしまいます。再現できていたらどちらでもいいことかもしれません。
デザイン通りCSSで再現すればいいかもしれません。
ですが、最近ではブラウザを可変する想定のデザインも多く、デザインのサイズでは問題ないものも、
可変してみたらおかしくなってしまったということはありました。
これらは色の指定の仕方が統一されていないことで誤解を生んでしまいます。
コーダーはデザインからデザイナーの糸を汲み取ろうとします。
統一してみてはどうでしょうか?
フォルダで重なり順を再現する
WEBデザインで昔と違うことの一つにとしてpositionが使われるようになったことがあると思います。
一昔前は固定されたガチガチのデザインでしたが、今はパララックスや固定ナビなど、コンテンツを動かす想定をしている場合があると思います。
そうなってくると大事になるのが重なり順だと思います。
重なり順を誤ると要素が変な順番に重なったり、変なところで途切れたり下のリンクが押せなかったり大変です。
WEBにおいて重要な重なりをデザインではフォルダ分けすることで再現できます。
一つ一つのコンテンツをフォルダにすることで別フォルダには影響しないくなります。
フォルダ分けを行わないでレイヤーが並ぶだけだとデザイン状問題ありませんが、コーディングでは問題が発生することもあります。
デザインから意識して制作いただくととても助かると思います。
あとは、フォルダ分けをするとわかりやすいですよね。
WEBデザインは色々な人が見るもの。色々の中には何ヶ月後の制作者も入ります。
誰が見てもわかりやすいっていいデザインだと思います。
フォルダ分けしてみてはどうでしょうか?
まとめ
ここまでコーダーからデザイナーに向けて書きましたが、どれもめんどくさいですよね。
自分もデザインをするようになって思いますが、ちょっとした修正も大変です。
それが複数あったり共通部分だったりすると本当に大変です。
だからこそコーダーと話し合ったり、基準となるものを始めに示したりすることで、デザイナーの負担も減るのではないかと思います。
一度見直してみてはどうでしょうか?
あ、フォルダ分けはしてほしいですね。大まかでも良いので。
ここまで読んでいただきありがとございました。
コメント一覧