font-displayを使ってみた

このブログではGoogle fontsの「Noto Sans Japanese」使っているので、
せっかくだし最近記事で見かける「font-display」を使ってみようと使ってみました。
Google fontsでは使えない?
色々調べてみるとGoogle fontsでは使えないかもしれません。
font-displayを使うときは下記のように@font-faceに記述しないといけないようです。
@font-face {
font-family: 'Noto Sans Japanese';
font-style: normal;
font-weight: 100;
src: url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Thin.woff2) format('woff2'),
url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Thin.woff) format('woff'),
url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Thin.otf) format('opentype');
font-display: swap;
}
このブログではlink要素でフォントを読んでいるので直接CSSに記述しても意味はありませんでした。
直接フォントを上げて指定してみる
ならばと「Noto Sans Japanese」をダウンロードして@font-faceを追加し「font-display」を指定してみようとやってみました。
やってみましたが、いつまでも読み込みが終わらず重くなってしまったのでやめてしまいました。
いくら新しい技術であってもサイトに対してよくないのであればやめるべきですよね。
使ってみないとわからないのでいい機会でした。勉強になりました。
他の注意点
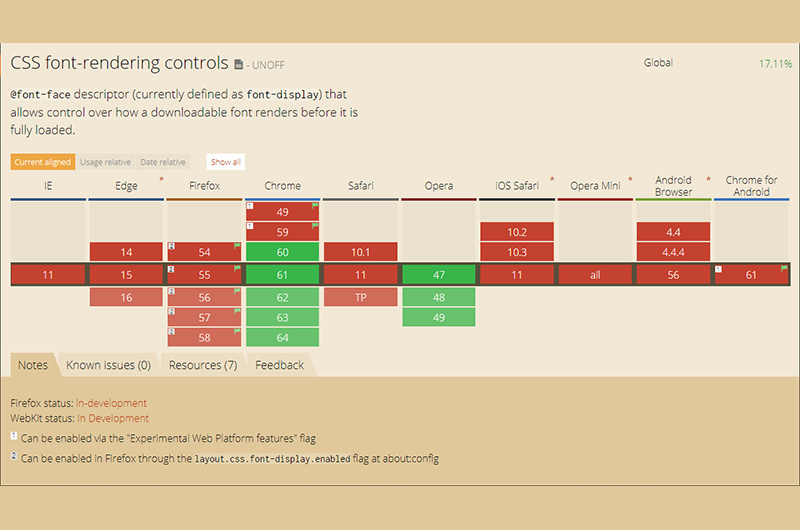
他の注意点としては下記のように対応ブラウザが限られることです。
今後はどうなるかわかりませんが、使用する前はちょっと調べると安全ですね。
まとめ
最終的には使いませんでしたが、いい機会でした。
これからWebフォントを使う機会は多くなると思いますし、Webフォントの対応が必要になってくると思います。
いろんな技術を使ってしっかり対応できるように準備したいですね。
ここまで読んでいただきありがとうございました。

コメント一覧