Illustrator CC のスライス注意点

一昔前まではIllustratorのWebデザインのコーディングはスライスが大変でめんどくさいという人がほとんどだと思います。
しかし、CCなったIllustratorはスライスが快適!!
使い方を覚えてしまえば、IllustratorのWebデザインのスライスも負担が少なく対応できます。
今回は便利は「アセットの書き出し」と「注意点」を紹介します。
注意点として今回の対応方法は「2017」と「2018」での対応方法になります。
「2016」でもできますが一部機能が「2017」と「2018」とは異なるため中して下さい。
自分のバージョンにあった記事を探すしたほうが躓くことなくIllustratorを使うことができると思います。
上記、問題なければお進み下さい。
便利なアセットで書き出し
今までのIllustratorの書き出しといえば「スライスツール」などを使っていたと思います。
これがめんどくさかった。
ピクセルが合わない問ことが多く、大雑把に要素を囲って、Photoshopや他のツールで書き出しすることが多かったです。
それがCCからはこんな簡単にってぐらいに書き出しが可能です。
その前に書き出しの注意点です。
書き出し前の見直し
他の人が制作したデータの場合は書き出し前に下記を見直して下さい。
- 書き出しする前に「線の位置」を確認してください。
線のいちが「外側」や「中心」だと位置の関係で書き出ししたオブジェクトのサイズが変わってしまいます。
線を「内側」にしてから書き出しを行って下さい。 - オブジェクトのサイズの小数点を削除してください。
- カラーモードが「RGB」か確認ください。
以上を見直して問題なければアセットで書き出しです。
アセットの書き出し方法
書き出し手順は下記になります。

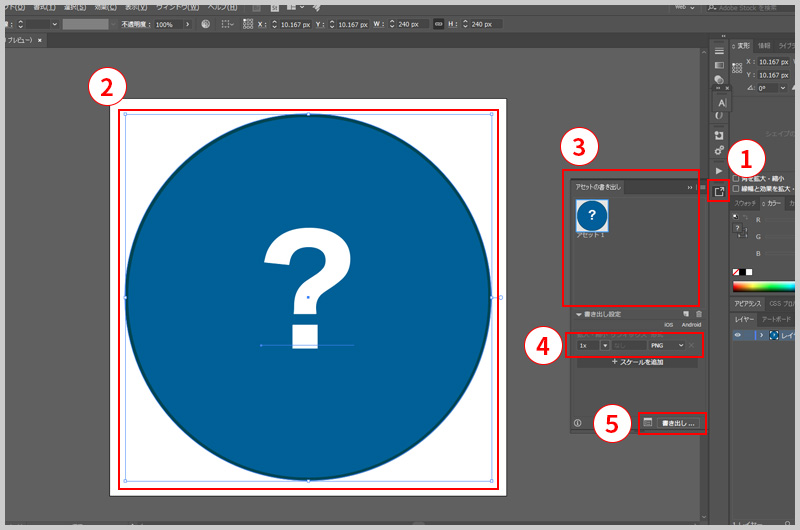
- 「アセットの書き出し」を開きます。
- オブジェクトを選択します。
テキストなど含む場合は含めたいもの全てを選択します。 - 選択したオブジェクトを「アセットの書き出し」へドラック。
- 「書き出し設定」から画像のサイズや形式を指定できます。
- 設定が完了しましたら「書き出し」ボタンで書き出せます。書き出し先の変更を行いたい場合は「書き出し」ボタンの隣にある
「スクリーン用に書き出しダイヤルログを開く」を押し設定を行っていただき書き出しを行います。
以上になります。
とても簡単になりました。
謎の1pxのずれ
ただしここで問題がおきます。
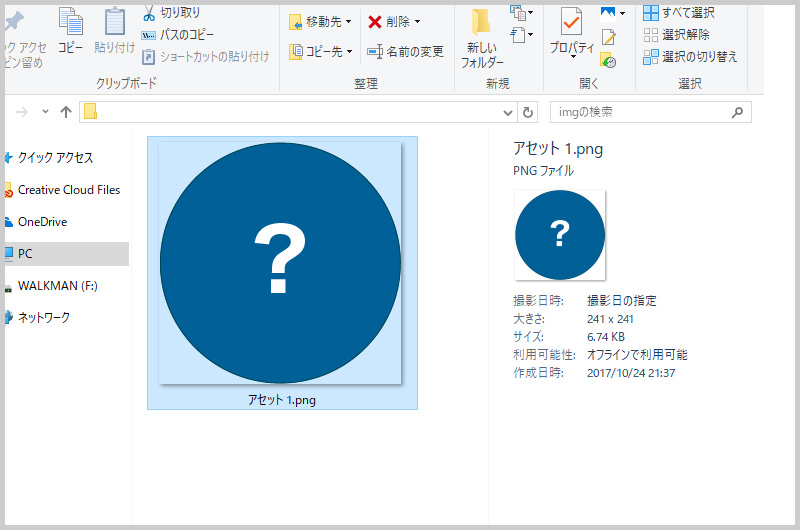
書き出された画像を確認すると、何故か1px増えています!

先程あげた書き出し前の注意点を見直してみても問題ありません。
サイズの変更をしても1px増える。。。
これで1pxのずれが解決!!
1pxのずれの解決はCCの新機能「ピクセルパーフェクト」を使わなかったからでした。
これさえつかえば解決です!
解決は以下の方法で解決できます。

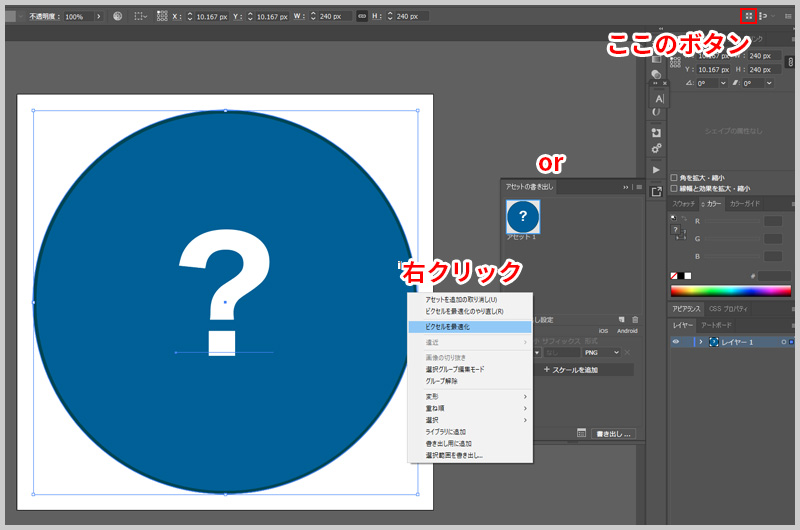
- オブジェクトを選択し、上記画像の右上にある赤枠のボタンをクリックする
- オブジェクトを選択し、「ダイレクト選択ツール → 右クリック → ピクセルを最適化」をクリックする
以上です。
デザイン制作後に行うとオブジェクトの位置など変わる場合があるので注意して下さい。
テキストはアウトライン前に行ったほうがいいです。アウトライン後の場合テキストが潰れてしまいました。
最適化された画像の確認

1pxのずれがなくなりましたね!
これでIllustratorでも書き出しが怖くないです!
便利な時代になってほんとに良かったです。。。
デザイン制作前に解決する場合
上記の解決は制作後にずれをなくする方法になります。
どうせなら初めから最適化した状態でデザインしたいですよね。
その場合は「新規ドキュメント」を開き「Web」をからプリセットを選ぶだけ。
これだけでカラーは「RGB」でピクセルは最適化されます。
まとめ
どんどん便利になっていくAdobeソフト。最近もバージョンアップされました。
ワクワクする発表もありましたし、どんどん使いこなせられるようになっていきたいですね。
ここまで読んでいただきありがとうございました。
コメント一覧