「ChatWork API」と「Google Apps Script」を連携してみる

久しぶりのブログ更新になりました。
さて、今回はAPIを使います。
API使ってますか?
世の中たくさんのWEBサービスがありAPIも多く提供されています。
WEB制作で身近なものといえば「Google Map」がありますが、他にも「Google Analytics」や「Youtube」なんかも提供しています。
うまく使えば色々なものに利用できますが、パッと使うものは思いつかないものです。
このままではもったいないので、APIに慣れるためにも普段利用しているものを使いAPIに慣れようというのが今回の記事です。
よろしくお願いします。
何を使うのか?
今回使用するのはタイトル通り下記になります。
- ChatWork API
- Google Apps Script
「ChatWork API」を選んだのは普段から使用しているからです。
「Google Apps Script」を選んだのは、ホントであればサーバやら用意して行いたいのですが、Web上で作業が行えるのが便利だなと思い選びました。
何をするのか?
「ChatWork API」と「Google Apps Script」を使用し電車の運行情報を表示させるものを作ろうと思います。
参考
「ChatWork API」の準備
「Google Apps Script」を準備する前にAPIの準備を行って下さい。
- まずはログイン。アカウントを持っていない人は作成
無料のプランでも問題ありません。 - アカウントができログインができたら下記URLのページの下の方にある「APIの利用申請」のリンクから申請します。
http://developer.chatwork.com/ja/ - 数日後、問題なければアカウントに登録しているメールアドレスに連絡がきます。
- 連絡が来たら「ChatWork」のアカウントのドロップメニューの「API設定」をクリップします。
- 任意のパスワードを入力します。
- APIトークンが発行されます。このAPIトークンを使用するので忘れないようにして下さい。
これで「ChatWork API」の準備は完了です。
「Google Apps Script」の準備
「ChatWork API」の準備が完了したので続いては「Google Apps Script」の準備を行います。
ここからはブラウザ上で行います。
Googlewo開き、自分のGoogleアカウントでログインしている状態でお願いします。
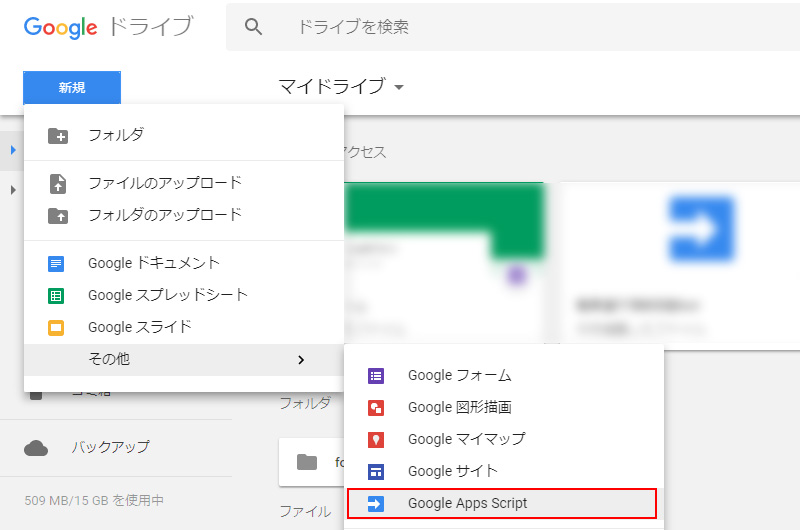
1. 「Google ドライブ」新規作成
下記画像からプロジェクトを作成してください。

2. プロジェクト名の変更
開いたらプロジェクトの名前を変更して下さい。
仮で「電車運行情報自動bot」で進めます。
3. ライブラリの追加
ライブラリの登録には「Project Key」が必要になります。
下記URLの「Google App Script Project Key」をお借りします。
https://github.com/cw-shibuya/chatwork-client-gas
「Google App Script Project Key」をコピーしたら、
[リソース] → [ライブラリ]
[ライブラリを追加]にコピーした内容をペーストし「追加」ボタンを押します。
すると上に「ChatWorkClient」が出て来るとので「バージョン」を選び保存を押します。
以上で、プロジェクトの準備完了です。
実際に動くか確認
「ChatWork API」と「電車の運行情報」の取得の前に基本動作を覚えます。
コードを実行しログを確認します。
プロジェクトを開いたときからmyFunction()という関数が記述されていると思いますがこれを利用したいと思います。
まずは下記の用に記載してみましょう
function myFunction() {
Logger.log('Hello World');
}
「Google Apps Script」はjavascriptのようですが使えない関数もあります。
console.logやakertが使えないためログの確認の際はLogger.logを使用します。
ではログを確認してみます。
下記の画像を確認し「実行」ボタンを押して下さい。
初めて使用する場合は「承認」画面が表示されます。
アカウントを選び許可します。
「承認」画面が消えたらすでに関数は実行されているので「Ctrl + Enter」を押します。
すると「ログ」画面が表示され「Hello World」と表示されていると思います。
これが「Google Apps Script」のログ確認方法になります。
「電車の運行情報」を取得する
では実際に連携していきます。
まずは「電車の運行情報」を取得したいと思います。
鉄道遅延情報のjson
の
https://rti-giken.jp/fhc/api/train_tetsudo/delay.json
を使用します。
//jsonを取得
function getTrainJson() {
var json = 'https://rti-giken.jp/fhc/api/train_tetsudo/delay.json';
var resp = UrlFetchApp.fetch(json);
var data = JSON.parse(resp.getContentText());
return data;
}
上記を入力し保存、実行したい関数を変更し実行します。
時間や日によって様々ですが、ログにはいろいろな運営会社と路線名が表示されると思います。
ChatWorkに送る
まずはjsonの整形
まずは送るテキストを整形したいと思います。
下記のようにループさせjson情報をうまく整形させます。
//取得したjsonを元にテキストを作成
function setInfo() {
var train_data = getTrainJson();
var data_text = '';
//ループさせて交通情報を処理
for (var i = 0; i < train_data.length; i++) {
var company = train_data[i].company;
var name = train_data[i].name;
data_text = data_text + '【' + company + '】' + name + '\n';
};
data_text += '\nが遅れています。注意して下さい。';
Logger.log(data_text);
return data_text;
}
記述を終えたら実行し確認してみます。
いい感じになっていると思います。
ChatWorkに送る準備をする
下記コードが送るための基本コードになります。
(※ 先程登録したライブラリ参考)
下記に先程登録した「ChatWork APIトークン」とルームIDを入力して下さい。
ルームIDをはChatWorkのURLの「#!rid」のあとにある数字の羅列になります。
「https://www.chatwork.com/#!ridルームID」
アプリで見ている人はブラウザから確認ください。
function sendMessage() {
var client = ChatWorkClient.factory({token: チャットワークAPIトークン});
client.sendMessage({
room_id:ルームID,
body: setInfo()
});
}
記述を終えたら実行し確認してみます。
送れてますね。これで「ChatWork API」と「Google Apps Script」を使用し電車の運行情報を表示させる基本動作は完了です。
あとはbotの用に特定の時間送るようにしてみたり、休日や特定の時間は送らないようにしてみたり、など色々調べてやってみて下さい。
まとめ
いかがでしたでしょうか?
今回は電車の運行情報という内容でしたが、他にもjsonを提供しているものはありますし、
実際に使ってみたらこういう使い方もできるのでは?と思い付く人がいるかもいたかもしれません。
使い方によっては簡単なタスクもなくすことができると思いますし、ここから色々活用して頂けたら幸いです。
ここまで読んでいただきありがとございました。
コメント一覧